I thought I'd document what I've learned about setting up Sublime Text 3 to work with a python virtual environment so that I don't have to look this up multiple times. Hopefully someone else will find this information helpful as well.
Set up the project area

I like to keep all my projects in a parent folder. This way applications like Timing can track that I'm being productive in my chosen terminal application.
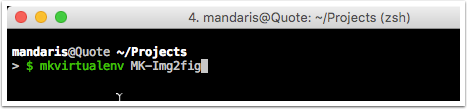
Creating the virtual environment

I use the mkvirtualenv wrapper scripts to make the virtual environment. All the projects that I'm currently working with are using virtualenv because they are supporting python 21.
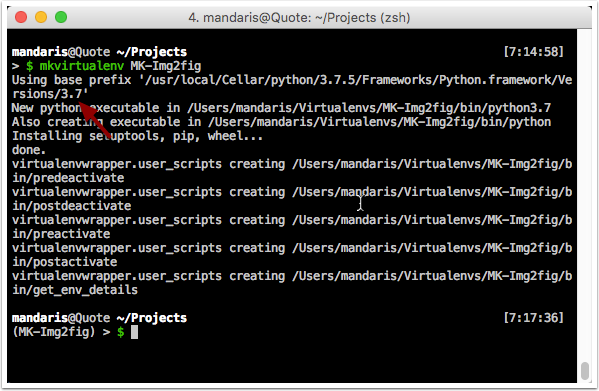
Make sure that the environment is set up without errors

I like to make sure that it's setting up my expected version of python during this step.
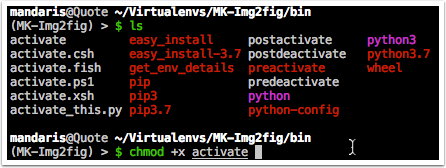
Make the activate script executable

I currently see a problem where this script doesn't execute properly. I make sure that it can run. While I'm in that directory I check the versions of pip and python as well.
Note: My Virtualenv isn't in a hidden directory.
Test that the activate really works

60% of the time it works all the time. I don't understand the convention of having a script without the file extension.
Create a directory for this specific project.

Once again, I place this in my home project directory. I like to make sure that I have everything in it's own place so I don't have to think about where stuff is.
Edit the postactivate for the virtualenv

I like to read over it and it acts as a double check that it was generated correctly.
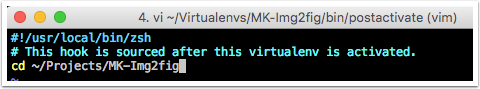
Add a command to the postactivate

I make my virtual environments switch to the project directory that I'm working in when activated. This is just a convinence for me, but I've seen tutorials on how to make it so the virtual environment is brought up when you switch to the directory.
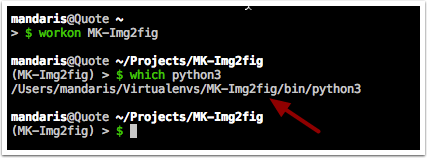
Check that the environment is pointing to the correct version of python

You want to make absolutely sure that this is using the virtual env's python and not your system's. I think this is pretty important as python 2 is moving to end of life.
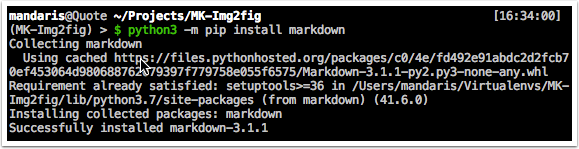
Run pip to install any needed libraries.

I read about it done this way because it forces the environment to place the needed libraries within the correct site-packages folder.
Checking that the installation worked

Hopefully everything installed cleanly or at least gave an error on why it didn't work.
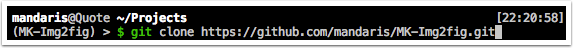
Clone the project into the directory

In this case, I've got a new python project that I created on github. I create the project on github so that I could use there basic python template and github actions.
Once again, I do this so that I can differentiate multiple projects and versions. We all have projects that aren't finished and this helps me by eliminating wondering what versions things are at.
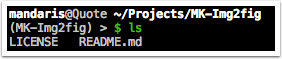
Check that all the files are there

It's all part of "trust-but-verify". I've seen a lot of misspellings.
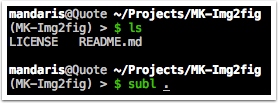
Open the folder in Sublime Text

I've set my mac up to use Sublime Text from the command line.
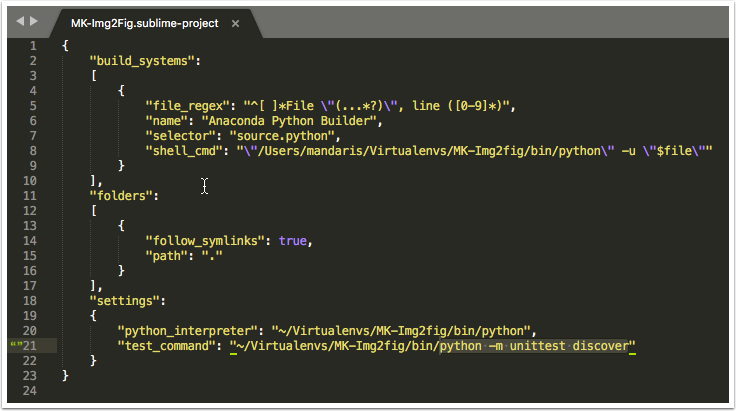
Set up the Sublime Text project

When you create a new Sublime Text project, you can specify how it handles builds and tests. This allows me to specify the exact version of python without having to go to the command line.
{
"build_systems":
[
{
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"name": "Anaconda Python Builder",
"selector": "source.python",
"shell_cmd": "\"/Users/mandaris/Virtualenvs/MK-Img2fig/bin/python\" -u \"$file\""
}
],
"folders":
[
{
"follow_symlinks": true,
"path": "."
}
],
"settings":
{
"python_interpreter": "~/Virtualenvs/MK-Img2fig/bin/python",
"test_command": "~/Virtualenvs/MK-Img2fig/bin/python -m unittest discover"
}
}
After this, I can iterate with my code knowing that everything is set up properly.
Conclusion
I'm hoping that future me or someone else finds this informative. It was fun putting it together.